Contact Form In Html With Captcha Code In Php

Create contact forms in HTML that work A contact form is a must if you want to hear from visitors and collect their contact details. Pages and are two key places to use. Here, we show you how to generate code for an HTML contact form, including a PHP script that will send form responses and contact details to you while providing a great user experience for your site visitors.
 We currently have 276,147 direct downloads including categories such as: software, movies, games, tv, adult movies, music, ebooks, apps and much more.
We currently have 276,147 direct downloads including categories such as: software, movies, games, tv, adult movies, music, ebooks, apps and much more.
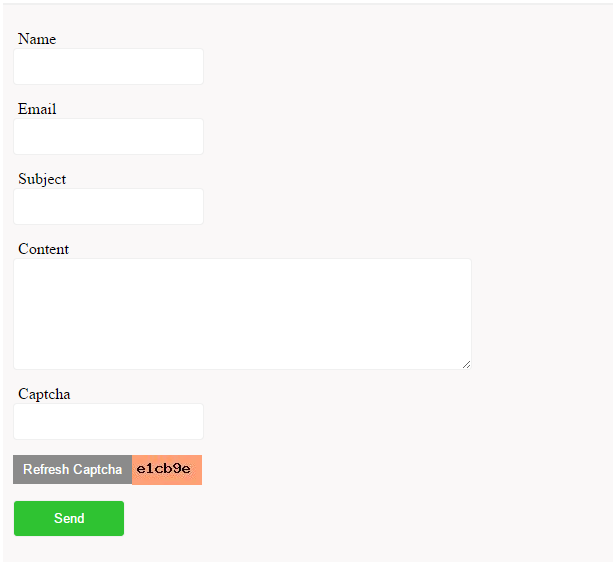
Don't worry, though – our PHP generator gives you a jump-start by creating a fully functional PHP form script you can download and use without any PHP code. The PHP script in ‘captcha_code_file.php’ creates the image for the captcha and saves the code in a session variable named ‘6_letters_code’. Validating the CAPTCHA When the form is submitted, we compare the value in the session variable(6_letters_code) with the submitted CAPTCHA code( the value in the text field 6_letters_code).
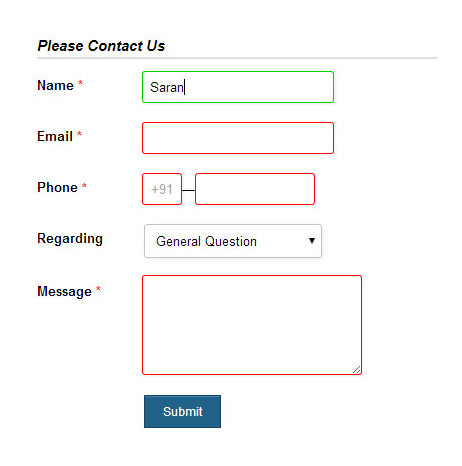
The HTML contact form code is located on the right. To see the result of the code, press the Result tab within the frame. Feel free to copy our HTML and CSS code and add it to your contact page.

Scroll down to see how the contact form code is generated. Step-by-step tutorial 1. Create a form First, we'll generate the HTML code for a basic contact form that asks for a Name, Email Address and Message. You can save a separate HTML file or copy and paste the HTML and CSS code. Add a script Once we have the HTML code for the contact form, we just need to add a PHP script to verify and process the form. Creating the PHP script requires basic understanding of PHP, but you can use our free HTML contact form code generator to speed up the process. To download the full code for the form, including the PHP script,. 
In addition to HTML and PHP code, you can use jQuery to and show error messages on form submission. It's not mandatory, but it will help your HTML contact form users understand what they did wrong and help you collect information in the right format. Build great forms with our contact form generator Create advanced web forms with our web form builder That's all it takes to generate simple, fully functional HTML code for contact forms. Pretty easy, right? If you need to take your HTML forms to the next level, you can do that too.
As soon as you to 123FormBuilder, you can start building and customizing your HTML form with a few clicks. Our automatically generates the HTML code that you can add to your contact page or any other web page. Add special form elements such as Google Maps, CAPTCHA, social buttons and more, plus customize your form design. All forms are mobile friendly so you can be assured you have a mobile responsive contact form. Additional features include: • More fields: multiple choice, Google map, dropdown lists • More functionalities:, • Beautiful design: apply your own HTML and CSS code to match your color scheme, or choose from our contact form templates All of these features and come with our simple HTML contact form code generator. Don't hesitate to try it out!
See our for more step-by-step tutorials on creating powerful with built-in form validation.
- суббота 06 апреля
- 98